Rovaris Iluminação
Criação de novo site institucional para empresa de desenvolve projetos de iluminação e vende produtos de alto padrão.
Cliente
A Rovaris Iluminação além de ser uma loja especializade em produtos de iluminação de alto padrão também atua no mercado desenvolvendo projetos luminotécnicos para ambientes residenciais e comerciais.
Desafio
Após passar por um processo de rebranding surgiu a necessidade de criar um novo site que fosse uma extenção identidade visual explorando os novos conceitos utilizados pela marca.
Solução
Por ter participado do projeto de identidade visual sabia que o site precisaria ter um layout limpo explorando o espaço negativo e seria uma boa oportunidade para explorar as propriedades dinâmicas da marca.
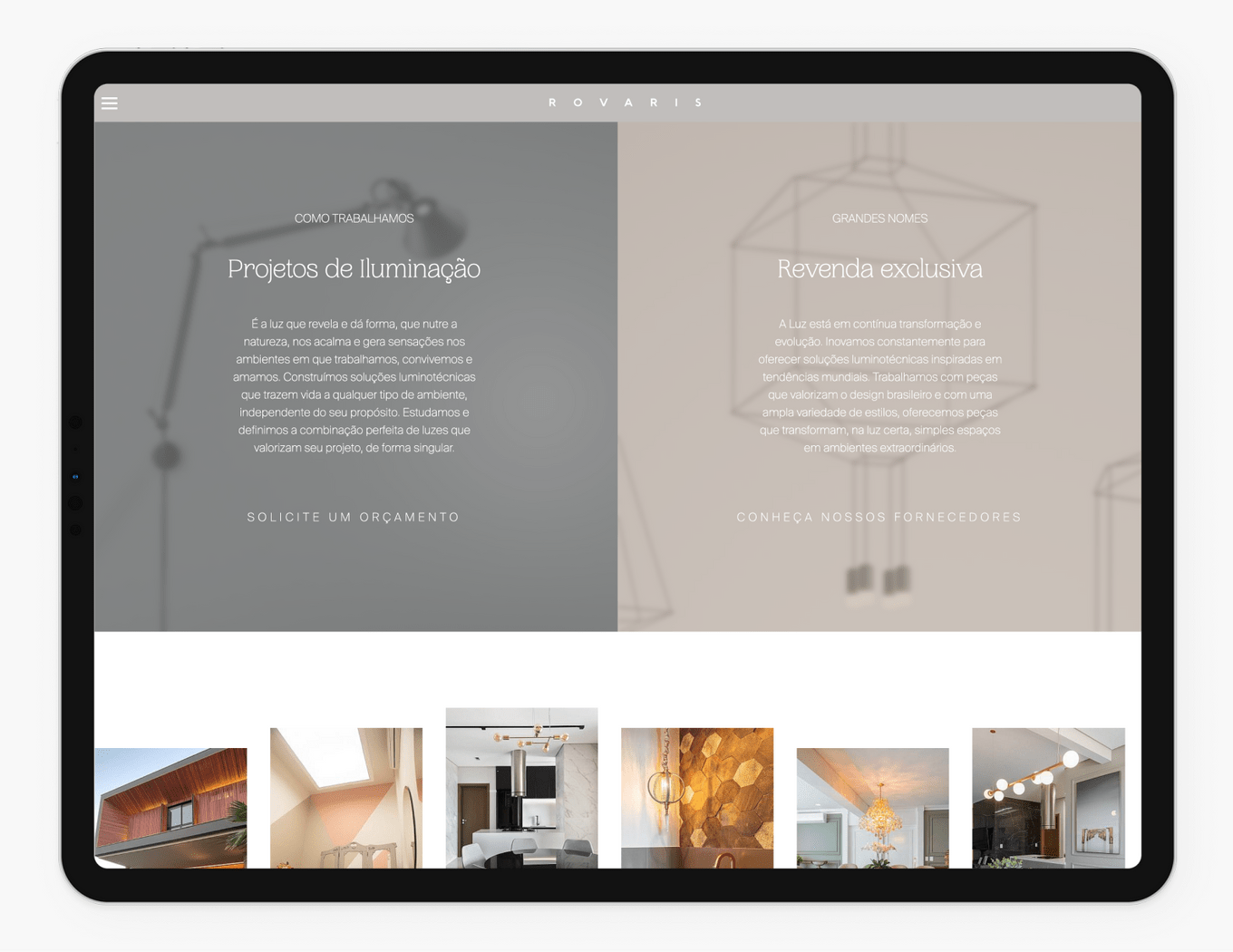
Um dos conceitos explorados foi o das variações na temperatura de cor, um recurso muito utilizado em projetos de iluminação para deixar ambientes “quentes” ou “frios” de acordo com o objetivo.
Esse conceito foi utilizado para criar a paleta de cores da identidade visual e foi explorada no layout e em interações criadas para ao site.
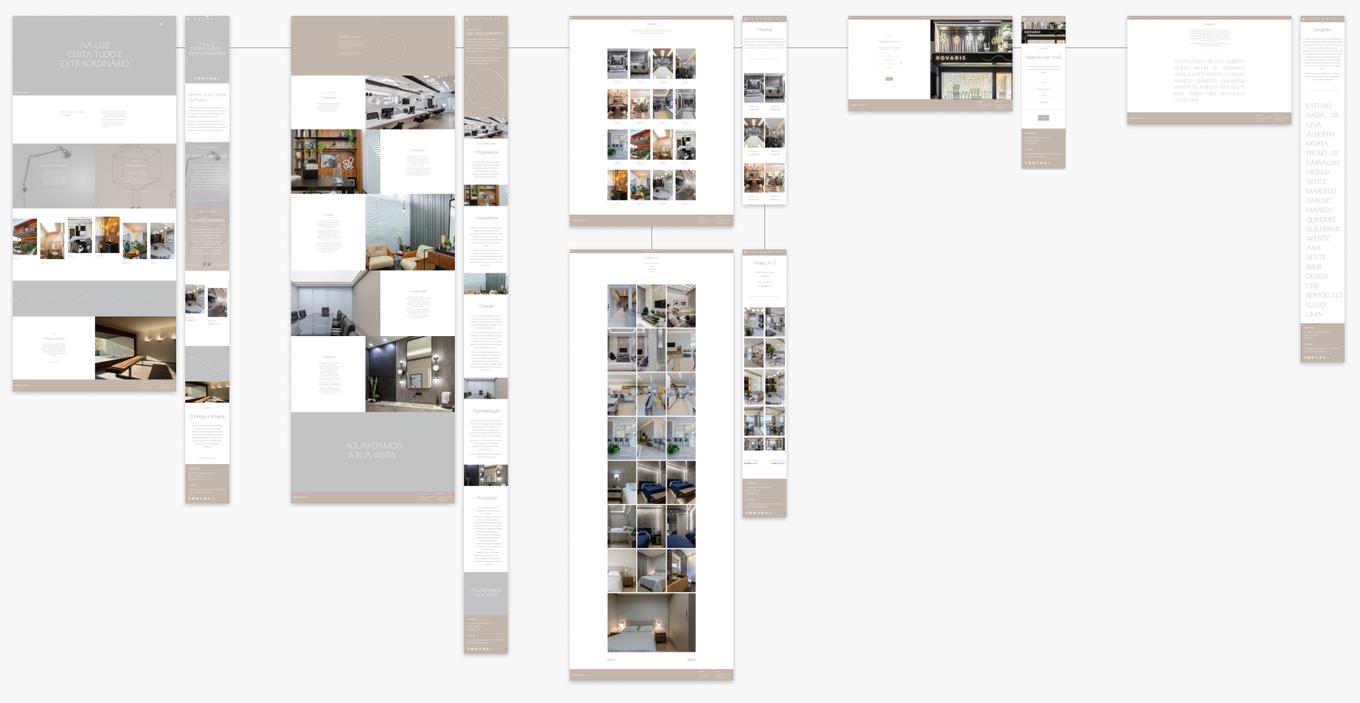
A estrutura do site foi baseada no conteúdo já existente do site com a adição de algumas páginas estratégicas, uma para falar das parcerias que a Rovaris desenvolve com arquitetos e outra para destacar os designers que tem peças comercializadas no showroom.
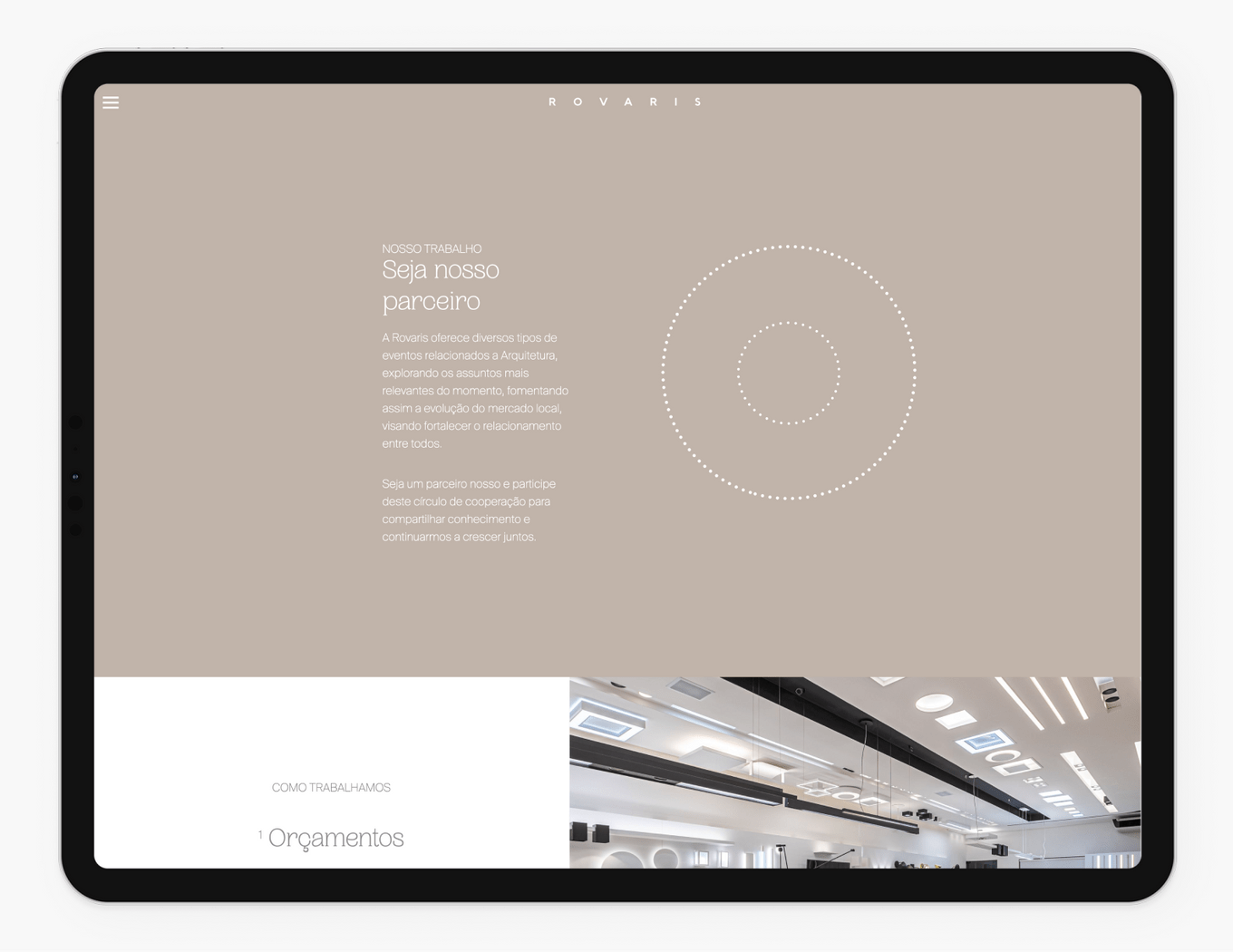
Layout
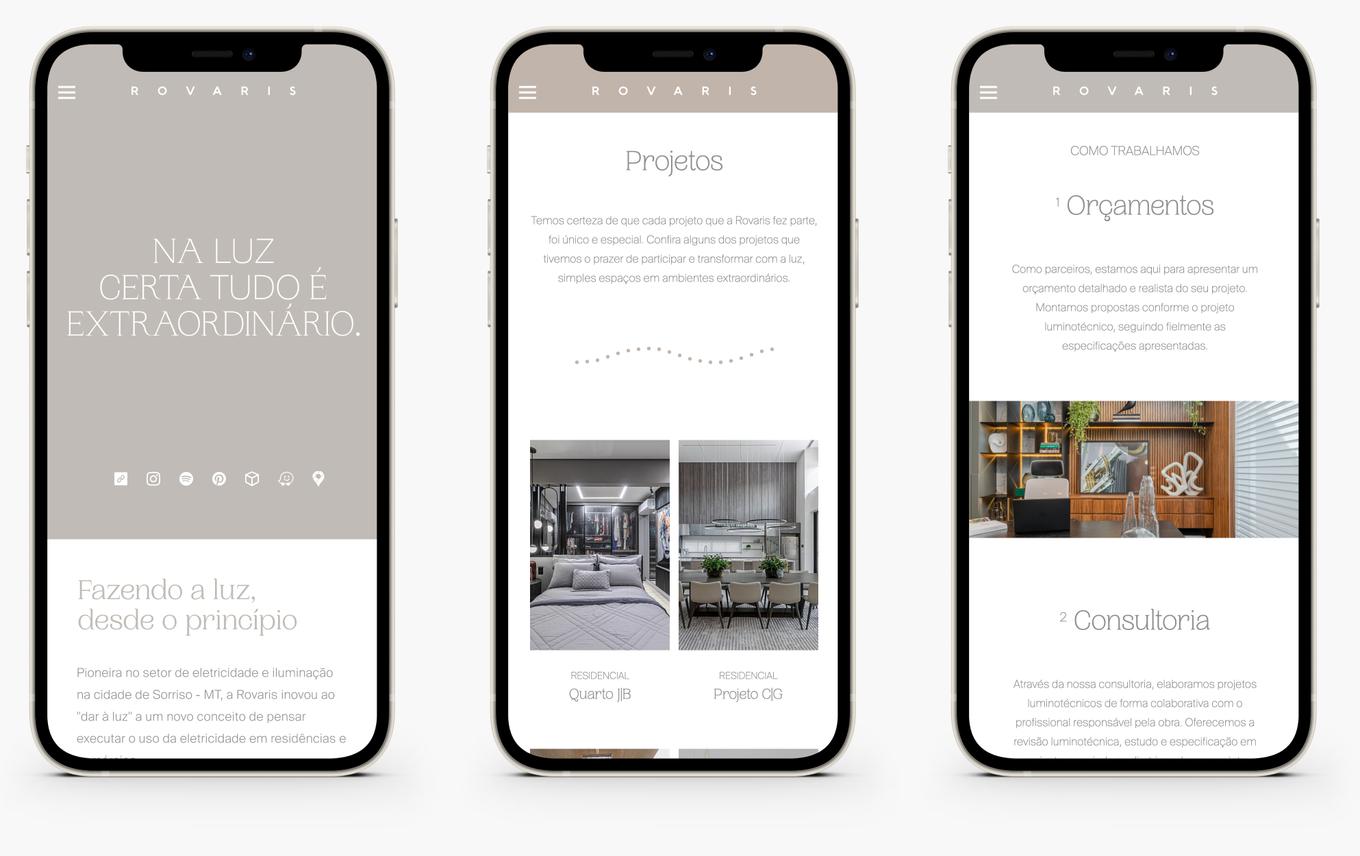
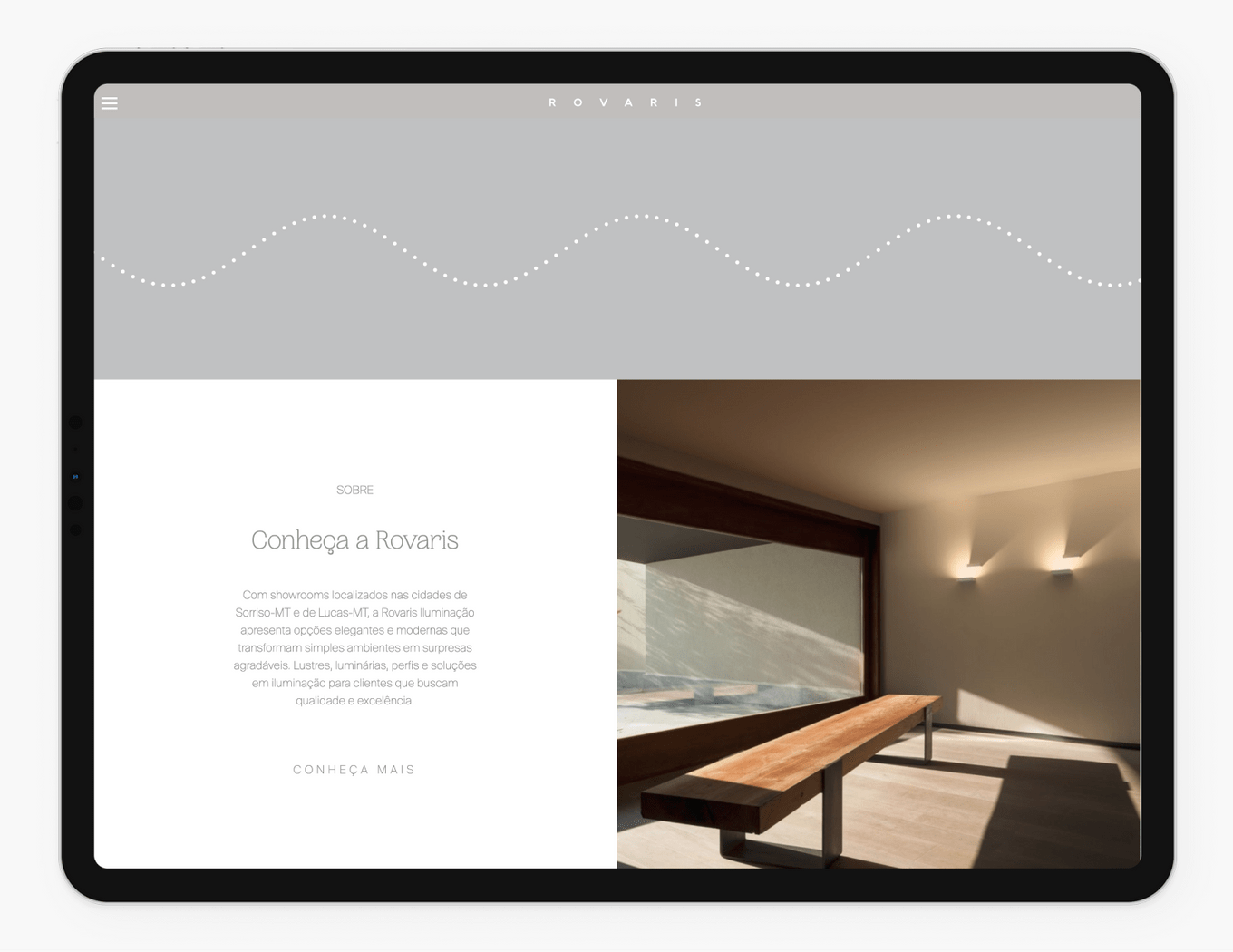
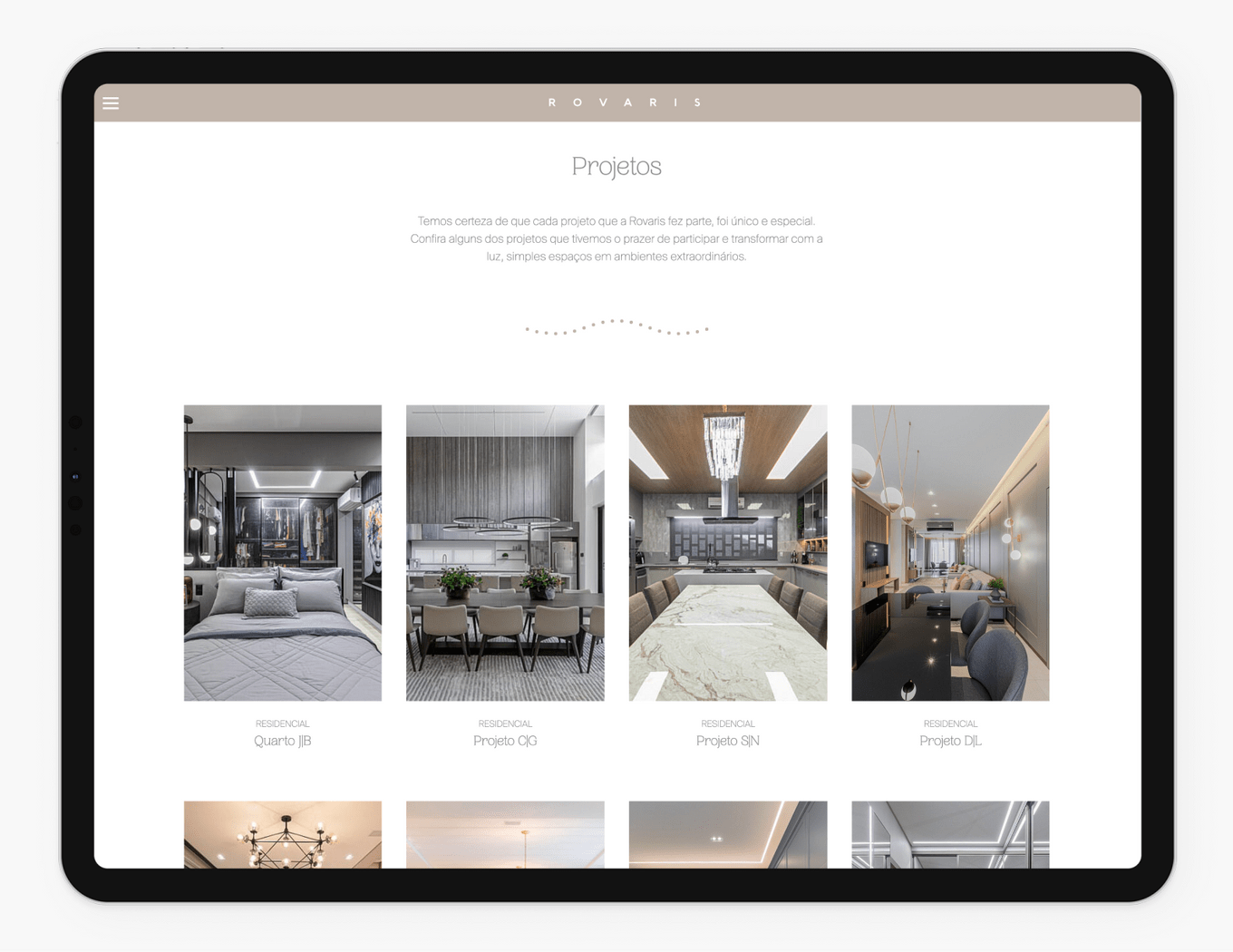
O layout do site é minimalista, explora o espaço negativo e o uso da tipografia para conversar com o cliente de uma forma leve reforçando os valores da marca e valorizando as fotografias dos projetos que ganham destaque junto à paleta de cor mais neutra.
Por seguir com uma estrutura de organização simples, as etapas de criação dos layouts, suas versões responsivas e a implementação foram acelaradas, permitindo que o site fosse lançado em um curto período de tempo.





O layout das telas foi feito usando o Figma, que facilita no processo de criação de compontentes que podem ser facilmente reutilizados na composição das páginas e garante a consistência da paleta de cores, estilos tipográficos e espaçamentos.
Com a primeira versão do layout pronta, foi criado um protótipo navegável para que o cliente pudesse testar o site em ambas as versões: mobile e desktop. Após alguns dias tivemos uma sessão de feedback para refinar alguns detalhes da navegação e incluir algumas informações, antes de começar a implementação.

Interações
Logo na página inicial o usuário é recebido com uma frase de impacto e com uma interação que o permite experimentar o efeito que mudança da temperatura de cor afeta a percepção.
Essa interação foi feita utilizado p5.js, o movimento do mouse no eixo Y foi mapeada utilizada para fazer a interpolação entre a cor mais fria e a mais quente da paleta de cores, ao mesmo tempo também faz mover um um barra que indica a “temperatura de cor” equivalente.
Em outras partes do site existem outros elementos que fazem referência à diferença de cor e aos comprimentos de onda.
Desenvolvimento
O site utiliza no back-end o WordPress, sistema que o cliente já estava acostumado a utilizar, com ele é fácil fazer a alteração dos textos do site e também publicar novos conteúdos de forma fácil. Plugins para otimizar e renomear as imagens foram utilizados para melhorar o desempenho do site em conjunto com o um plugin para fazer o cache de todas as páginas, aliviando a carga no servidor e diminuindo o tempo de carregamento.
O tema personalizado foi criado utilizando algumas ferramentas como: SASS, para facilitar a criação dos estilos dos componentes e a manuntenção, SUSY para a criação do layout responsivo, GULP para fazer o processamento e otimização do CSS e otimização das imagens utilizadas no layout.