7D Engenharia
Engenharia comercial com atuação em todo território nacional.
Cliente
A 7D Engenharia é especializada em engenharia e construção de espaços comerciais com foco em franquias. Com parceria com grandes marcas como Espaço Laser e Granado Pharmácias já construiu mais de 78 unidades espalhadas por todo o território nacional com capacidade de trabalhar em várias entregas simultaneamente.
Desafio
Desenvolver um site que se diferenciasse dos principais players do mercado trazendo aspectos de modernidade que refletissem a metodologia de trabalho aliada à tecnologofia e a competência da empresa.
Solução
Os principais elemtnos para trazer a diferenciação para o site da empresa foram: a paleta de cores, tipografia, ícones e a disposição dos elementos nas páginas. A cor vibrante foi utilizada de forma equilibrada para fortalecer a identidade visual, sem ficar cansativa aos olhos, os ícones "pixelizados" contribuiram para trazer o aspecto de modernidade e a tipografia e a diagramação dos elementos ajudou a comunicar de forma clara, organizada e limpa as informações que a 7D tem para passar para os seus clientes.
Esse projeto não teve um oçamento que permitiu fazer um benchmarking mais aprofundado, então a etapa incial envolveu apenas apenas uma breve pesquisa entre os concorrentes diretos indicados pelo cliente junto com uma avaliação do site existente afim de mapear o conteúdo e identificar oportunidades de melhoria.
Algumas das oportunidades identificadas foram as seguintes:
- a adição de call-to-actions em posições estratégicas dentro do site
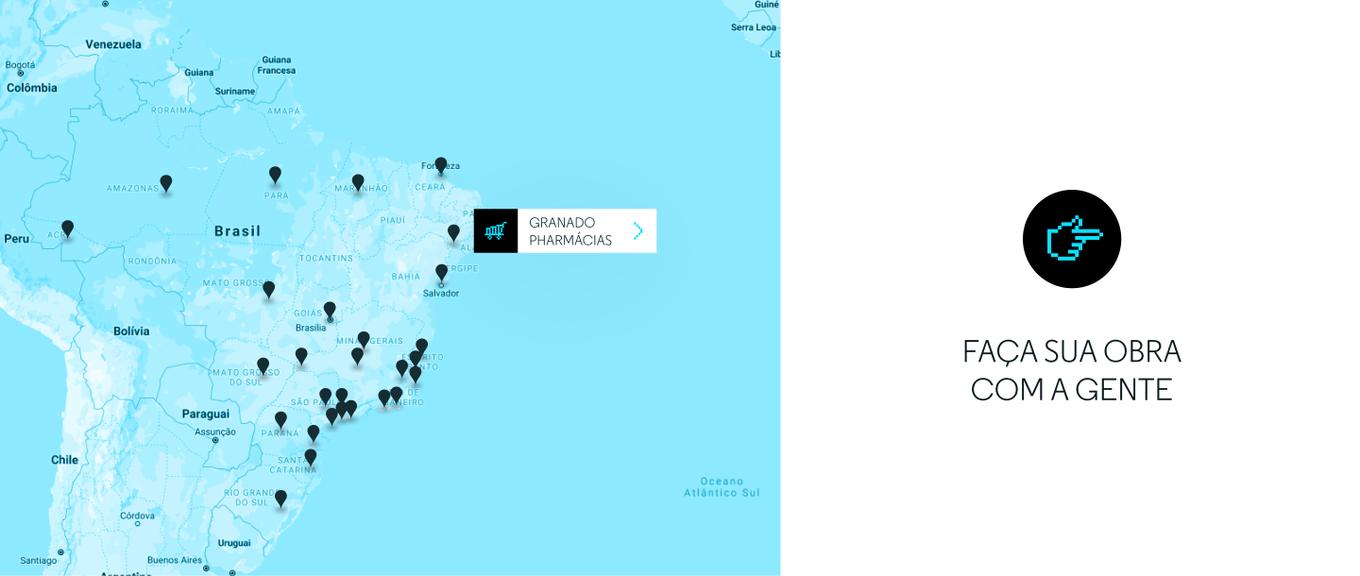
- incluir um mapa navegável com a indicação das obras realizadas pelo Brasil, com isso foi possível trazer de uma forma visual uma validação da competência da empresa
- destacar a ficha técnica das obras para que informações como metragem e tempo de execução pudessem ser facilmente encontradas, visto que elas são bastante importantes dentro do processo de tomada de decisão dos contratantes
- melhorias na arquitetura das informações

Layout
Com o conteúdo definido e as oportunidades identificadas a etapa de design teve início testanto diferentes formas organização do conteúdo, partindo da situação mais restritiva, ou seja, as telas de celulares e tablets, para a menos restritiva, de notebooks e desktops, essa técnica é conhecida como mobile first, com cada vez mais acessos provenientes de dispositivos móveis é muito importante que todo site promova uma boa experiência quando acessado de celulares.
Para acelerar o processo de criação do layout e posteriormente o processo de desenvolvimento foram criados algum componentes que pudessem ser reutilizados na construção de todas as páginas do site.


Desenvolvimento
O site utiliza no back-end o WordPress, sistema que o cliente já estava acostumado a utilizar, com ele é fácil fazer a alteração dos textos do site e também publicar novos conteúdos de forma fácil. Plugins para otimizar e renomear as imagens foram utilizados para melhorar o desempenho do site em conjunto com o um plugin para fazer o cache de todas as páginas, aliviando a carga no servidor e diminuindo o tempo de carregamento.
O tema personalizado foi criado utilizando algumas ferramentas como: SASS, para facilitar a criação dos estilos dos componentes e a manuntenção, SUSY para a criação do layout responsivo, GULP para fazer o processamento e otimização do CSS e otimização das imagens utilizadas no layout.